Der folgende Abschnitt stellt einen umfassenden Leitfaden und Hilfsmittel über barrierefreie Websites dar. Dieser Leitfaden ist eine wertvolle Ressource für alle, die ihre Websites zugänglicher für Menschen mit unterschiedlichen Fähigkeiten machen möchten.
Wichtig: Ab dem 28. Juni 2025 erlangt das neue Barrierefreiheitsstärkungsgesetz (BFSG) seine Gültigkeit. Eine wesentliche Folge dieses Gesetzes ist die Verpflichtung für Betriebe, Barrierefreiheit in verschiedenen Geschäftsbereichen wie dem E-Commerce oder bei telekommunikativen Services zu gewährleisten.
Dies bedeutet, dass Webpräsenzen und Online-Shops den Zugang für alle Nutzer ohne Einschränkungen ermöglichen müssen. Zuwiderhandlungen gegen die Bestimmungen des BFSG ziehen Strafen nach sich.
Unternehmen haben somit die Gelegenheit, ihre Website oder Ihren Onlineshop entsprechend den neuen rechtlichen Vorgaben anzupassen und barrierefrei zu gestalten, bevor die Regelung in Kraft tritt.
Was bedeutet eigentlich barrierefreie Website?
Eine barrierefreie Website ist eine Internetseite, die für alle Nutzerinnen und Nutzer uneingeschränkt zugänglich ist, unabhängig von ihren individuellen Fähigkeiten oder Einschränkungen. Das Ziel einer barrierefreien Website ist es, allen Menschen die gleiche Möglichkeit zu bieten, auf Informationen zuzugreifen und Funktionen der Seite zu nutzen.
Aspekte
Es gibt verschiedene Aspekte, die eine Website barrierefrei machen. Zum einen spielt die Gestaltung und Struktur der Seite eine wichtige Rolle. Die Inhalte sollten klar und übersichtlich gegliedert sein, damit Nutzerinnen und Nutzer sie leicht finden können. Zudem sollten Schriftgröße und Farbkontraste angemessen gewählt werden, um auch Personen mit Sehbehinderungen das Lesen zu erleichtern.
Navigation und Interaktion
Darüber hinaus ist es wichtig, dass eine barrierefreie Website verschiedene Möglichkeiten der Navigation und Interaktion bietet. Dies kann zum Beispiel die Verwendung von Tastaturbefehlen anstelle von Mausbedienung beinhalten, um Menschen mit motorischen Beeinträchtigungen die Nutzung zu ermöglichen.
Multimediale Inhalte
Außerdem sollten multimediale Inhalte wie Videos oder Audiodateien mit Untertiteln oder Transkripten versehen werden, um auch Menschen mit Hör- oder Sehbeeinträchtigungen den Zugang zu ermöglichen.
Eine barrierefreie Website trägt dazu bei, dass alle Nutzerinnen und Nutzer – unabhängig von ihren individuellen Fähigkeiten oder Einschränkungen – die gleiche Qualität des Zugangs zu Informationen und Leistungen im Internet haben.
Was definiert digitale Barrierefreiheit im Internet?
Es gibt verschiedene Arten von Barrieren, die im Internet auftreten können. Inhaltlich-gestalterische Barrieren beziehen sich auf Aspekte wie die Struktur und Organisation von Websites, die Benutzerfreundlichkeit und die Lesbarkeit von Texten.
Ein Beispiel:
Wenn eine Website überkomplex oder unstrukturiert ist, kann dies für Menschen mit kognitiven Schwierigkeiten oder Lernschwierigkeiten problematisch sein. Ebenso kann ein schlechtes Farbschema oder zu kleine Schriftgrößen für Menschen mit Sehbehinderungen Schwierigkeiten verursachen.
Technische Barrieren beziehen sich auf die Kompatibilität von Websites mit verschiedenen Technologien und Geräten. Nicht alle Menschen haben Zugang zu den neuesten Technologien oder Geräten, daher ist es wichtig sicherzustellen, dass Websites auf einer Vielzahl von Plattformen und Geräten zugänglich sind. Barrierefreiheit berücksichtigt auch die Kompatibilität mit assistiven Technologien wie Vorleseprogrammen, Screen Readern oder Vergrößerungs-Tools.
Was sind häufige Barrieren, mit denen man konfrontiert wird?
Bei der Gestaltung von Produkten oder Dienstleistungen können verschiedene Barrieren auftreten, die den Zugang für bestimmte Nutzergruppen einschränken. Zu den häufig anzutreffenden Barrieren zählen technische Einschränkungen, Sehbeeinträchtigungen, Hörbeeinträchtigungen und motorische Beeinträchtigungen.
| Barriere | Ursache | Lösungsansätze |
|---|---|---|
| Technische Einschränkungen | Nicht kompatibel mit allen Geräten oder Betriebssystemen | Testen der Kompatibilität mit verschiedenen Geräten und Betriebssystemen, klare Kommunikation über die Systemanforderungen |
| Sehbeeinträchtigungen | Mangelnde Anpassung an eingeschränktes Sehvermögen | Alternative Texte für Bilder, gut lesbare Schriftgrößen und Farbwahl, Unterstützung von Bildschirmleseprogrammen |
| Hörbeeinträchtigungen | Informationen nicht in einer für Hörgeräte oder Gebärdensprachdolmetscher geeigneten Form vorhanden | Bereitstellung von Untertiteln oder Transkriptionen für Videos, Zugänglichkeit von Informationen in schriftlicher Form |
| Motorische Beeinträchtigungen | Schwierige Bedienung von Produkten oder Dienstleistungen | Einfache und intuitive Gestaltung von Benutzeroberflächen und Steuerungen, Angebot von alternativen Eingabemöglichkeiten wie Spracheingabe oder Tastatursteuerung |
Fazit: Um eine Barrierefreiheit zu gewährleisten, ist es essentiell, die Bedürfnisse und Anforderungen verschiedener Nutzergruppen zu berücksichtigen und diese aktiv in den Entwicklungsprozess einzubeziehen. Durch die gezielte Gestaltung und Anpassung von Produkten und Dienstleistungen können Barrieren erfolgreich überwunden werden.
Ab wann gilt eine Website als barrierefrei?
Eine Website gilt als barrierefrei, wenn sie bestimmte Kriterien erfüllt, die einen ungehinderten Zugang für Menschen mit Behinderung gewährleisten. Die Web Content Accessibility Guidelines (WCAG) definieren sowohl technische als auch inhaltliche Anforderungen, um eine barrierefreie Website zu gewährleisten.
Die WCAG legen technische Anforderungen fest, um sicherzustellen, dass eine Website von assistiven Technologien erkannt und interpretiert werden kann. Dazu zählen beispielsweise alternativer Text für Bilder, Beschriftungen für Formularelemente und strukturierte Inhalte, um eine reibungslose Navigation zu ermöglichen. Darüber hinaus sind auch technische Aspekte wie Tastaturzugänglichkeit, eine klare Lesbarkeit von Texten und eine angemessene Farbkontrastierung von Bedeutung.
Inhaltliche Anforderungen werden ebenfalls von den WCAG definiert, um sicherzustellen, dass die Informationen auf einer Website klar, verständlich und benutzerfreundlich sind. Dazu zählen beispielsweise eine klare und Leichter Sprache, verständliche Texte und die Vermeidung von komplexen oder technischen Fachbegriffen. Eine gute Übersichtsstruktur und eine sinnvolle Reihenfolge der Informationen sind ebenfalls wichtige Aspekte.
Es gibt verschiedene Prüfverfahren, um die Barrierefreiheit einer Website zu überprüfen. Ein Beispiel dafür ist der BITV-Test nach BIK, bei dem verschiedene Kriterien der Barrierefreiheit überprüft werden. Hierbei werden unter anderem die Umsetzung der WCAG-Kriterien, die Zugänglichkeit für assistive Technologien und die Lesbarkeit der Inhalte geprüft.
Die Ergebnisse dieses Tests geben Aufschluss darüber, ob eine Website die Anforderungen an Barrierefreiheit erfüllt oder ob noch Verbesserungen vorgenommen werden müssen.
Vorteile einer barrierefreien erstellten Website
Eine barrierefreie Website bringt zahlreiche Vorteile mit sich. Die wichtigsten Aspekte sind Inklusion, Usability, SEO, Zielgruppen und Google-Ranking.
In erster Linie ermöglicht eine barrierefreie Website die Inklusion von Menschen mit Behinderungen. Indem die Website für alle Nutzer zugänglich ist, werden Barrieren abgebaut und jeder kann die Inhalte problemlos nutzen. Dies fördert die Gleichstellung sowie die Teilhabe und Integration in der digitalen Welt.
Usability
Eine barrierefreie Website verbessert die Usability für alle Nutzer, unabhängig von ihren individuellen Bedürfnissen. Eine benutzerfreundliche Website sorgt für eine positive Nutzererfahrung und steigert das Engagement der Besucher. Zudem führt eine gute Usability zu einer niedrigeren Absprungrate und einer längeren Verweildauer auf der Website.
SEO (Suchmaschinenoptimierung)
Ein weiterer Vorteil einer barrierefreien Website ist die Verbesserung des SEO (Suchmaschinenoptimierung). Suchmaschinen wie Google bevorzugen barrierefreie Websites, da diese klare und strukturierte Inhalte bieten. Dies führt zu einer besseren Platzierung in den Suchergebnissen und somit zu einer höheren Sichtbarkeit für potenzielle Kunden.
Zielgruppen
Eine barrierefreie Website erreicht außerdem verschiedene Zielgruppen. Menschen mit und ohne Behinderungen, ältere Menschen sowie Personen mit eingeschränkten Sprachkenntnissen profitieren von einer barrierefreien Gestaltung. Dadurch wird ein breiteres Publikum erreicht und die Reichweite der Website erhöht.
Google-Ranking
Nicht zuletzt verbessert eine barrierefreie Website auch das Google-Ranking. Da Barrierefreiheit ein Faktor ist, den Google bei der Ranking-Bewertung berücksichtigt, wird eine barrierefreie Website in den Suchergebnissen höher platziert. Dies bedeutet mehr organischen Traffic und eine größere Chance auf neue Besucher und Kunden.

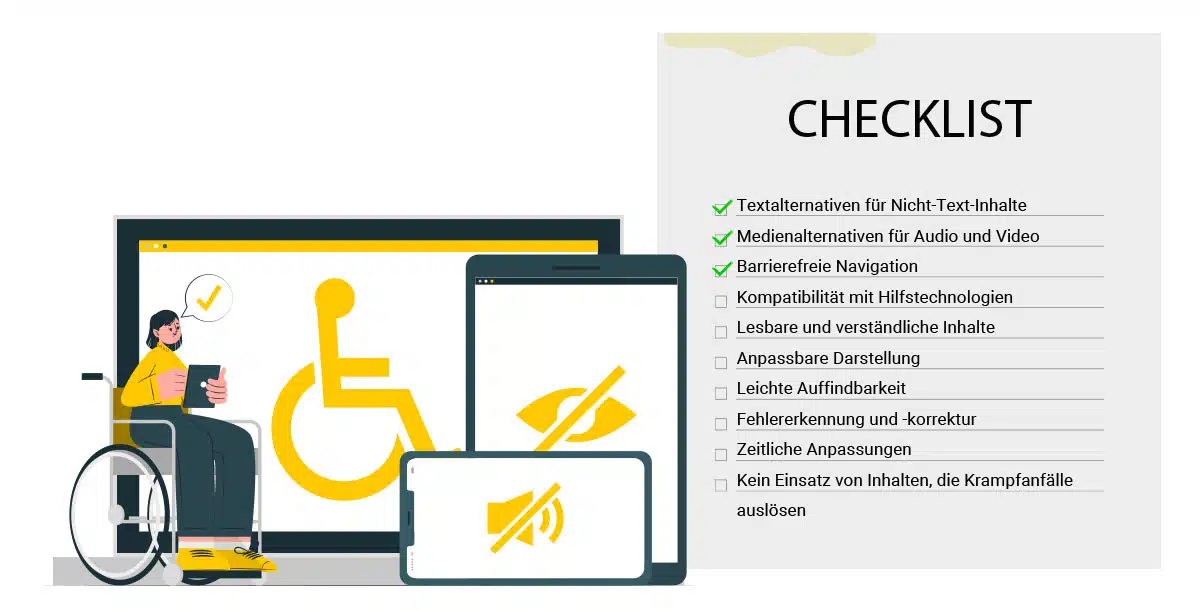
Umfassende Checkliste für barrierefreies Webdesign – alles was Sie wissen müssen!
Textalternativen für Nicht-Text-Inhalte
Um sicherzustellen, dass alle Nutzer die Informationen Ihrer Website vollständig erfassen können, müssen Sie für jedes Bild, Video und jeden Audioinhalt eine Textalternative bereitstellen. Dies bedeutet, dass Sie beschreibende Texte hinzufügen, die den Inhalt und den Zweck der nicht-textuellen Elemente erklären. Solche Textalternativen helfen Nutzern, die auf Screenreader angewiesen sind, die Inhalte zu verstehen.
Beispiel für ein Bild
<img src="bild-pfad.jpg" alt="Kurze Beschreibung des Bildinhalts">
srcgibt den Pfad zum Bild an.altsteht für die Textalternative, die den Inhalt des Bildes beschreibt. Diese Beschreibung sollte präzise sein, damit Personen, die den Bildinhalt nicht sehen können, eine gleichwertige Erfahrung erhalten.
Beispiel für ein Video
Für Videoinhalte sind Textalternativen komplexer. Sie sollten Transkripte und Untertitel bereitstellen.
<video controls> <source src="video-pfad.mp4" type="video/mp4"> <track src="untertitel.vtt" kind="subtitles" srclang="de" label="Deutsch"> Ihr Browser unterstützt das Video-Tag nicht. Hier ist ein <a href="video-pfad.mp4">Link zum Video</a> und ein <a href="video-transkript.html">Link zum Transkript</a>. </video>
- Das
<video>-Tag wird für das Einbetten von Videos verwendet. <source>gibt den Pfad zum Video an.<track>wird für Untertitel verwendet, wobeisrcauf eine VTT-Datei (Web Video Text Tracks) zeigt, die die Untertitel enthält.- Im Falle, dass der Browser das
<video>-Tag nicht unterstützt, bietet der Text innerhalb des<video>-Tags eine alternative Beschreibung und Links zu weiteren Ressourcen an.
Beispiel für ein Audioelement
<audio controls> <source src="audio-pfad.mp3" type="audio/mpeg"> Ihr Browser unterstützt das Audio-Tag nicht. Hier ist ein <a href="audio-pfad.mp3">Link zur Audiodatei</a> und ein <a href="audio-transkript.html">Link zum Transkript des Audios</a>. </audio>
- Das
<audio>-Tag wird verwendet, um Audioclips einzubetten. <source>gibt den Pfad zur Audiodatei an.- Ähnlich wie beim Videoelement, sollten Sie eine Nachricht für Benutzer einfügen, deren Browser das
<audio>-Tag nicht unterstützt. In diesem Fall bieten Sie direkte Links zur Audiodatei und zum Transkript.
Bereitstellung eines Transkripts
Das Transkript sollte den gesprochenen Text sowie wichtige akustische Informationen enthalten, die für das Verständnis des Inhalts notwendig sind. Ein Transkript kann auf verschiedene Weisen bereitgestellt werden:
- Als Text auf der gleichen Webseite unter oder neben dem Audioelement.
- In einer separaten HTML-Datei, auf die durch einen Link verwiesen wird (wie im Beispiel gezeigt).
- Als herunterladbare Datei in einem gängigen Textformat.
Wichtig:
- Das Transkript sollte nicht nur den gesprochenen Text enthalten, sondern auch relevante nicht-sprachliche Informationen (z.B. wichtige Hintergrundgeräusche oder die Atmosphäre), die zum Verständnis des Kontextes beitragen.
- Für Podcasts oder längere Audioinhalte kann es sinnvoll sein, zusätzlich eine Zusammenfassung oder wichtige Punkte in Textform anzubieten.
Die Bereitstellung von Transkripten verbessert nicht nur die Zugänglichkeit, sondern kann auch das SEO Ihrer Website positiv beeinflussen und den Inhalt einem breiteren Publikum zugänglich machen.
Medienalternativen für Audio und Video
Videos und Audios auf Ihrer Website sollten durch Untertitel, Audiodeskriptionen und Transkripte ergänzt werden. Untertitel ermöglichen es Gehörlosen oder Schwerhörigen, gesprochene Inhalte und relevante Geräusche zu verstehen. Audiodeskriptionen beschreiben visuelle Elemente für Blinde und Sehbehinderte. Transkripte bieten eine textbasierte Wiedergabe aller audiovisuellen Inhalte und sind besonders hilfreich für Menschen mit unterschiedlichen Behinderungen.
Eine Anleitung für Audiodeskriptionen finden Sie hier
So wenden Sie Transkriptionsregeln richtig an
Barrierefreie Navigation
Eine intuitive und konsistente Navigation ermöglicht es Nutzern, sich effektiv und effizient auf Ihrer Website zu bewegen. Achten Sie darauf, dass alle interaktiven Elemente (wie Menüs und Links) mit der Tastatur steuerbar sind und nicht nur mit der Maus. Dies ist besonders wichtig für Nutzer mit motorischen Einschränkungen oder solche, die keine Maus verwenden können.
Um Menüs und Links auf einer Website so zu programmieren, dass sie über die Tastatur steuerbar sind, müssen Entwickler verschiedene Aspekte der Zugänglichkeit und des Webdesigns berücksichtigen. Hier sind einige Schlüsselaktionen und Best Practices:
- Verwendung von semantischem HTML: Stellen Sie sicher, dass Sie für Navigationselemente und Links semantisches HTML verwenden. Elemente wie
<nav>für Navigationsbereiche,<a>für Links und<button>für interaktive Schaltflächen sind mit Tastaturinteraktionen standardmäßig kompatibel. - Tabindex-Attribut: Das
tabindex-Attribut kann verwendet werden, um die Reihenfolge zu steuern, in der Elemente den Fokus erhalten, wenn der Benutzer die Tabulatortaste verwendet. Achten Sie darauf,tabindex="0"für Elemente zu verwenden, die fokussierbar sein sollen, aber standardmäßig nicht fokussierbar sind. Vermeiden Sie positivetabindex-Werte, da diese die natürliche Tastaturnavigation stören können. - Tastaturereignis-Handler: Implementieren Sie Tastaturereignis-Handler für interaktive Elemente, um spezifische Tastenaktionen (wie Enter und Pfeiltasten) zu unterstützen. Dies ermöglicht es Benutzern, Menüs zu öffnen, zu schließen und durch sie zu navigieren, nur mit der Tastatur.
- Fokussierbare Elemente: Stellen Sie sicher, dass alle interaktiven Elemente (einschließlich benutzerdefinierter Widgets und Menüs) fokussierbar sind. Dies bedeutet, dass sie durch die Verwendung der Tabulatortaste erreichbar sein müssen und bei Fokussierung visuell hervorgehoben werden.
- Fokus-Management: Für komplexe Widgets und Menüstrukturen kann es notwendig sein, das Fokus-Management programmatisch zu steuern. Dies beinhaltet das Setzen des Fokus auf das erste Menüelement beim Öffnen eines Menüs und das Zurücksetzen des Fokus auf das ursprüngliche Element, wenn das Menü geschlossen wird.
- Aria-Rollen und -Attribute: Verwenden Sie ARIA-Rollen und -Attribute, um die Zugänglichkeit und Rollen spezifischer Elemente, insbesondere bei komplexeren Widgets, zu verbessern. Attribute wie
role="menu",role="menuitem"und entsprechende ARIA-States und -Properties erhöhen die Kompatibilität mit Screenreadern und anderen assistiven Technologien. - CSS-Styles für den Fokus: Definieren Sie klare CSS-Styles für den Fokuszustand von Elementen, um Benutzern eine visuelle Rückmeldung zu geben, welches Element gerade fokussiert ist. Dies kann mit dem
:focus-Pseudoklassenselektor erreicht werden. - Vermeidung von Tastaturfallen: Achten Sie darauf, dass Benutzer nicht in einem bestimmten Element „gefangen“ werden, wenn sie die Tastatur zur Navigation verwenden. Benutzer sollten in der Lage sein, jedes interaktive Element zu erreichen und zu verlassen, indem sie ausschließlich die Tastatur verwenden.
- Testen der Tastaturnavigation: Schließlich ist es entscheidend, die Website gründlich mit der Tastatur zu testen, um sicherzustellen, dass alle Navigationselemente und Links wie beabsichtigt funktionieren. Prüfen Sie insbesondere die Reihenfolge der Navigation und ob der visuelle Fokus deutlich sichtbar ist.
Kompatibilität mit Hilfstechnologien
Ihre Website sollte mit gängigen Hilfstechnologien wie Screenreadern, Braillezeilen und Sprachsteuerungssystemen kompatibel sein. Dies erfordert sauberen, standardkonformen HTML- und ARIA-Code, damit Hilfstechnologien die Inhalte korrekt interpretieren und Nutzern zugänglich machen können.
Folgende Schritte und Praktiken sollten beachtet werden, um eine hohe Kompatibilität und Zugänglichkeit zu gewährleisten:
Semantisches HTML verwenden
- Strukturieren Sie Ihre Inhalte logisch mit den richtigen HTML-Elementen. Verwenden Sie zum Beispiel
<header>,<footer>,<nav>für die Navigation,<main>für den Hauptinhalt,<section>und<article>für thematische Gruppierungen. - Überschriften sollten in einer hierarchischen und sequenziellen Ordnung von
<h1>bis<h6>verwendet werden, um die Struktur der Seite klar zu kommunizieren.
ARIA (Accessible Rich Internet Applications) korrekt einsetzen
- ARIA-Landmark-Rollen wie
role="banner",role="navigation",role="main",role="complementary", undrole="contentinfo"helfen Nutzern von Screenreadern, sich auf der Seite zu orientieren. - Verwenden Sie ARIA-Attribute, um zusätzliche Informationen über den Zustand oder die Funktion von Elementen bereitzustellen, z.B.
aria-expandedfür aufklappbare Menüs,aria-controls,aria-hiddenundaria-label. - Achtung: Der Einsatz von ARIA sollte ergänzend erfolgen. Beginnen Sie immer mit semantischem HTML, da übermäßiger oder falscher Einsatz von ARIA mehr schaden als nutzen kann.
Interaktive Elemente zugänglich machen
- Stellen Sie sicher, dass alle interaktiven Elemente, einschließlich benutzerdefinierter Widgets, mit der Tastatur bedienbar sind. Vermeiden Sie die ausschließliche Nutzung von Mausklick-Events und implementieren Sie stattdessen Tastatur-Events.
- Nutzen Sie native HTML-Elemente wie
<button>,<input>,<select>und<textarea>, da sie inhärente Rollen und Verhalten besitzen, die von Hilfstechnologien unterstützt werden.
Formulare zugänglich gestalten
- Verwenden Sie das
<label>-Element, um jedes Formularelement zu beschriften, und verknüpfen Sie es mit dem entsprechendeninput-Element über diefor– undid-Attribute. Dies gewährleistet, dass Screenreader-Nutzer verstehen können, zu welchem Eingabefeld das Label gehört. - Gruppieren Sie verwandte Formularelemente mit
<fieldset>und beschreiben Sie die Gruppe mit<legend>.
Zugänglichkeit von Tabellen verbessern
- Verwenden Sie
<th>-Elemente, um Kopfzellen in Tabellen zu markieren, und setzen Sie dasscope-Attribut, um anzugeben, ob sie sich auf Spalten oder Zeilen beziehen. - Fügen Sie für komplexe Tabellen mit mehreren Ebenen von Kopfzellen oder für Tabellen, die mehr als eine einfache Liste von Zeilen und Spalten darstellen, ARIA-Attribute hinzu, um deren Struktur zu verdeutlichen.
Multimedia-Inhalte zugänglich machen
- Stellen Sie Textalternativen für alle nicht-textuellen Inhalte bereit.
- Bieten Sie für Audio- und Videoinhalte Untertitel, Transkripte und Audiodeskriptionen an.
Testen und Validieren
- Nutzen Sie Werkzeuge zur Überprüfung der Zugänglichkeit, wie den WAVE Web Accessibility Evaluation Tool oder axe DevTools, um Ihr Markup auf Zugänglichkeitsprobleme zu untersuchen.
- Testen Sie Ihre Website regelmäßig mit verschiedenen Hilfstechnologien und Browsern, um sicherzustellen, dass sie für alle Nutzer zugänglich ist.
Lesbare und verständliche Inhalte
Verwenden Sie eine klare Sprache und vermeiden Sie Fachjargon, um Ihre Inhalte für ein breites Publikum verständlich zu machen. Die Möglichkeit zur Anpassung der Textgröße und des Kontrasts kann zudem die Lesbarkeit für Nutzer mit Sehbehinderungen oder Lesebeeinträchtigungen verbessern. Achten Sie auf ausreichenden Kontrast zwischen Text und Hintergrund.
Anpassbare Darstellung
Ermöglichen Sie es Nutzern, die Darstellung Ihrer Website anzupassen, indem Sie Funktionen zur Änderung von Schriftgröße, Farbschema und anderen visuellen Elementen bieten. Dies unterstützt Personen mit verschiedenen Sehbehinderungen oder Präferenzen hinsichtlich der Darstellung.
Leichte Auffindbarkeit
Eine logische Struktur und klare Überschriften helfen Nutzern, sich auf Ihrer Website zu orientieren und gewünschte Inhalte schnell zu finden. Verwenden Sie eine sinnvolle Hierarchie in der Anordnung Ihrer Inhalte und kennzeichnen Sie Navigationselemente deutlich.
Fehlererkennung und -korrektur
Bei der Eingabe in Formulare sollte Ihre Website automatisch Fehler erkennen und konkrete, verständliche Hinweise zur Korrektur anbieten. Dies unterstützt Nutzer bei der fehlerfreien Eingabe ihrer Daten und verringert die Frustration bei der Nutzung Ihrer Website.
Bei der Programmierung von Formularen, um Fehlererkennung und -korrektur zu implementieren, sind folgende Punkte entscheidend, um eine hohe Benutzerfreundlichkeit und Zugänglichkeit zu gewährleisten:
Klare und verständliche Beschriftungen
- Jedes Formularelement muss mit einem eindeutigen und klaren Label versehen sein, das den Zweck des Feldes beschreibt. Dies hilft Nutzern zu verstehen, welche Informationen sie eingeben sollen.
Validierung in Echtzeit
- Implementieren Sie Validierungsregeln, die in Echtzeit (während der Eingabe) überprüfen, ob die eingegebenen Daten dem erwarteten Format entsprechen. So können Nutzer sofortiges Feedback erhalten und Fehler korrigieren, bevor sie das Formular absenden.
Klare Fehlermeldungen
- Fehlermeldungen sollten klar, spezifisch und hilfreich sein. Statt allgemeiner Meldungen wie „Eingabefehler“ sollten sie genau angeben, welches Feld betroffen ist und wie der Fehler behoben werden kann (z.B. „Das Passwort muss mindestens 8 Zeichen lang sein“).
Visuelle Hervorhebung von Fehlern
- Felder mit Fehlern sollten visuell hervorgehoben werden, beispielsweise durch Ändern der Rahmenfarbe oder Hinzufügen eines Icons. Dies macht es einfacher, auf einen Blick zu erkennen, wo Korrekturen erforderlich sind.
Zugängliche Fehlermeldungen
- Fehlermeldungen müssen auch für Nutzer von Screenreadern und anderen Hilfstechnologien zugänglich sein. Verwenden Sie ARIA-Rollen und -Attribute, um Fehlerzustände zu kommunizieren. Beispielsweise kann
aria-describedbyverwendet werden, um ein Eingabefeld mit einer Fehlerbeschreibung zu verknüpfen.
Wiederholte Überprüfung nach Korrektur
- Nachdem ein Nutzer einen Fehler korrigiert hat, sollte das Formular erneut validiert werden, um sicherzustellen, dass die Korrektur den Fehler behoben hat und keine neuen Probleme entstanden sind.
Vermeidung von Validierung, die den Nutzer blockiert
- Vermeiden Sie es, Nutzer bei der Eingabe zu blockieren, es sei denn, es handelt sich um kritische Fehler. Nutzer sollten die Möglichkeit haben, ihre Eingaben frei zu machen und erst bei der Übermittlung eine umfassende Validierung durchzuführen.
Nutzung von HTML5-Validierungsmechanismen
- Nutzen Sie, wo immer möglich, die in HTML5 eingebauten Validierungsmechanismen, wie
type="email"für E-Mail-Felder oderpatternfür reguläre Ausdrücke. Diese Mechanismen bieten eine grundlegende Validierung ohne zusätzlichen Code.
Benutzerfreundliche Gestaltung des Übermittlungsprozesses
- Stellen Sie sicher, dass der Prozess der Übermittlung und Fehlerkorrektur so gestaltet ist, dass Nutzer nicht frustriert werden. Beispielsweise sollte das Formular nach einer fehlgeschlagenen Übermittlung nicht zurückgesetzt werden, sodass Nutzer ihre Eingaben nicht erneut vornehmen müssen.
Zeitliche Anpassungen
Vermeiden Sie Inhalte, die nur für eine begrenzte Zeit zugänglich sind, oder stellen Sie sicher, dass Nutzer ausreichend Zeit haben, diese Inhalte zu betrachten oder zu interagieren. Dies ist wichtig für Nutzer, die länger brauchen, um Informationen zu lesen oder zu verstehen.
Kein Einsatz von Inhalten, die Krampfanfälle auslösen
Verzichten Sie auf blinkende Inhalte oder solche mit schnell wechselnden Lichtmustern. Diese können bei Menschen mit Fotosensibilität Krampfanfälle auslösen. Achten Sie auf eine stabile und sichere Darstellung Ihrer Inhalte, um die Sicherheit aller Nutzer zu gewährleisten.
Geltungsbereich des Barrierefreiheitsstärkungsgesetzes
Wer ist vom Barrierefreiheitsstärkungsgesetzes betroffen und ab wann?
Das Datum, ab dem das Barrierefreiheitsstärkungsgesetz verbindlich wird, ist der 28. Juni 2025. Ab diesem Zeitpunkt müssen alle neuen Produkte, die auf den Markt kommen, sowie erbrachte Dienstleistungen den Standards der Barrierefreiheit entsprechen.
Zur Kategorie der Produkte, die den Anforderungen des BFSG genügen müssen, gehören beispielsweise PCs, Tablets, Smartphones, internetfähige Fernseher, E-Book-Reader, Verkaufs- und Serviceautomaten wie Geld- und Fahrscheinautomaten, sowie Netzwerkgeräte wie Router.
Im Bereich der Dienstleistungen erstreckt sich die Anforderung der Barrierefreiheit auf den Personenverkehr, Telekommunikationsdienste einschließlich Telefonie und Messaging-Services sowie auf Angebote im Online-Handel. Darüber hinaus sind viele Internetangebote betroffen, insbesondere Online-Shops, aber auch Dienste wie Kontaktformulare und Online-Terminvereinbarungen.
Nicht alle sind betroffen: Ausnahmen zur Barrierefreiheitsverordnung
Private Angebote sowie solche, die ausschließlich im geschäftlichen (B2B) Bereich tätig sind, fallen nicht unter die Regelungen des Barrierefreiheitsstärkungsgesetzes. Ebenso sind Kleinunternehmen von den Vorgaben des BFSG befreit. Als Kleinunternehmen gelten solche, die weniger als zehn Mitarbeiter beschäftigen oder einen Jahresumsatz bzw. eine Bilanzsumme von maximal zwei Millionen Euro aufweisen.
Sollten die erforderlichen Anpassungen für eine Dienstleistung eine wirtschaftliche Belastung für das Unternehmen darstellen, kann unter Umständen eine Ausnahme von den Verpflichtungen des BFSG gewährt werden.
Konsultieren Sie einen juristischen Berater: Es ist empfehlenswert, juristischen Rat einzuholen, falls Unsicherheiten bezüglich der Anwendbarkeit der Regelungen bestehen oder Schwierigkeiten bei der Umsetzung der geforderten Maßnahmen auftreten. Auch wenn keine gesetzliche Verpflichtung besteht, bietet eine barrierefreie Website zahlreiche Vorteile. Daher sollte die Barrierefreiheit in jedem Fall bei der Planung neuer Vorhaben berücksichtigt werden.
Unser Fazit
Barrierefreies Webdesign hat einen erheblichen Einfluss auf die Bedienbarkeit, das Nutzererlebnis und die Zielgruppen. Durch die Erfüllung von Zugänglichkeitsstandards können Websites für Menschen mit Behinderung leichter bedienbar gemacht werden. Dies führt zu einer erhöhten Nutzung und Zufriedenheit der Nutzer.
Die Bedienbarkeit von Websites wird durch barrierefreie Gestaltung deutlich verbessert. Indem man sich auf klare Navigation, ausreichenden Kontrast und gut lesbare Schrift konzentriert, ermöglicht man es allen Nutzern, die Website ohne Schwierigkeiten zu nutzen. Darüber hinaus verbessert die Einhaltung von Zugänglichkeitsstandards das Nutzererlebnis erheblich.
Menschen mit Behinderung haben ebenfalls das Recht, Websites in vollem Umfang nutzen zu können. Durch die Schaffung einer barrierefreien Website wird sichergestellt, dass alle Nutzer die Informationen und Funktionen der Seite gleichermaßen nutzen können.
Die Einhaltung verschiedener Standards ist von entscheidender Bedeutung, um sicherzustellen, dass Websites barrierefrei sind. Der Lighthouse-Audit und der BITV-Test sind wichtige Werkzeuge, um die Zugänglichkeit einer Website zu überprüfen und sicherzustellen, dass alle erforderlichen Kriterien erfüllt werden.
Der Lighthouse-Audit bewertet die Zugänglichkeit, Performance, Best Practices und SEO einer Website. Der BITV-Test ist ein umfangreicher Test, der sich auf die Einhaltung der Barrierefreiheitsrichtlinien der Barrierefreie-Informationstechnik-Verordnung (BITV) konzentriert.
Quellen:
- „Web Accessibility Initiative (WAI)“ (https://www.w3.org/WAI/)
- „Barrierefreie-Informationstechnik-Verordnung (BITV)“ (https://www.bitv-test.de/)
- „Lighthouse“ (https://developers.google.com/web/tools/lighthouse)
Sie benötigen Unterstützung für eine barrierefreie Website?
Kontaktieren Sie uns. Gerne stehen wir Ihnen zur Verfügung.
FAQ – Häufige Fragen zu barrierefreien Websites
Welche Ausnahmen gelten für die Barrierefreiheitspflicht?
Die Pflicht zur Barrierefreiheit, die insbesondere im digitalen Raum eine immer wichtigere Rolle spielt, ist in verschiedenen nationalen und internationalen Gesetzen und Richtlinien verankert, wie z.B. im Behindertengleichstellungsgesetz (BGG) in Deutschland oder der Web Content Accessibility Guidelines (WCAG) auf internationaler Ebene. Diese Regelungen zielen darauf ab, Webangebote so zu gestalten, dass sie von Menschen mit unterschiedlichen Behinderungen ohne Einschränkungen genutzt werden können. Es gibt jedoch bestimmte Ausnahmen von der Barrierefreiheitspflicht, die je nach Rechtsraum variieren können. Hier sind einige allgemeine Ausnahmen aufgeführt:
Kleinunternehmen und -organisationen:
Oft sind Kleinunternehmen und nicht-kommerzielle Organisationen mit begrenzten Ressourcen von der Pflicht zur vollständigen Barrierefreiheit ausgenommen, sofern dies eine unverhältnismäßige Belastung darstellen würde. Die genaue Definition eines Kleinunternehmens kann je nach Rechtsraum variieren.
Alte Inhalte:
In einigen Fällen gelten Ausnahmen für Inhalte, die vor einem bestimmten Datum veröffentlicht wurden und seitdem nicht wesentlich verändert wurden. Es ist jedoch wichtig zu beachten, dass dies nicht für alle Inhalte gilt und Ausnahmen je nach geltendem Recht variieren.
Live-Übertragungen:
Live-Videoinhalte sind oft von der Pflicht zur Bereitstellung von Untertiteln ausgenommen, da dies technisch oder finanziell unverhältnismäßig sein könnte. Aufgezeichnete Inhalte, die nachträglich zur Verfügung gestellt werden, fallen jedoch in der Regel unter die Barrierefreiheitsanforderungen.
Drittanbieter-Inhalte:
In einigen Rechtsräumen können Inhalte, die von Dritten erstellt und kontrolliert werden und nicht zum Kerngeschäft der betreffenden Organisation gehören, von den Barrierefreiheitsanforderungen ausgenommen sein.
Spezifische Arten von Inhalten:
Manchmal gibt es Ausnahmen für bestimmte Arten von Inhalten, wie z.B. Karten und Kartendienste, sofern alternative zugängliche Formate bereitgestellt werden können.
Archivierte Inhalte:
Archivierte Inhalte, die nicht für die aktive Nutzung vorgesehen sind und lediglich zu historischen, Forschungs- oder Referenzzwecken aufbewahrt werden, können ebenfalls Ausnahmen darstellen.
Es ist wichtig zu betonen, dass die spezifischen Ausnahmen von der Barrierefreiheitspflicht stark von den lokalen Gesetzen und Richtlinien abhängen. Organisationen und Unternehmen sollten sich daher eingehend mit den für sie geltenden Vorschriften auseinandersetzen und gegebenenfalls rechtliche Beratung in Anspruch nehmen, um sicherzustellen, dass sie ihre Pflichten vollständig verstehen und einhalten. Generell ist das Ziel der Barrierefreiheit, Zugänglichkeit für alle Nutzer zu fördern, wobei Ausnahmen eng auszulegen sind, um diesem Ziel nicht entgegenzuwirken.
Für wen tritt das neue Barrierefreiheitsstärkungsgesetz in Kraft und wann beginnt die Umsetzung?
Das neue Barrierefreiheitsstärkungsgesetz (BFSG) zielt darauf ab, die Zugänglichkeit und Nutzbarkeit digitaler Angebote für Menschen mit Behinderungen signifikant zu verbessern. Es betrifft eine Vielzahl von Organisationen sowohl im öffentlichen als auch im privaten Sektor, einschließlich öffentlicher Einrichtungen, Bildungsinstitutionen, Unternehmen, die digitale Dienstleistungen und Produkte anbieten, und vielen anderen. Das Gesetz macht deutlich, dass digitale Plattformen, einschließlich Websites, Apps und andere Online-Dienste, so gestaltet sein müssen, dass sie von jedem ohne Einschränkungen genutzt werden können. Hinsichtlich des Zeitrahmens für die Implementierung tritt das BFSG am 28. Juni 2025 in Kraft. Ab diesem Datum müssen die betroffenen Organisationen sicherstellen, dass ihre digitalen Angebote den Anforderungen an Barrierefreiheit entsprechen, um Diskriminierung zu vermeiden und Inklusion zu fördern.
Welche Konsequenzen drohen bei Nichtbeachtung der Barrierefreiheitsvorschriften?
Bei Nichtbeachtung der Barrierefreiheitsvorschriften können Organisationen mit einer Reihe von Konsequenzen konfrontiert sein. Dies reicht von rechtlichen Schritten und Bußgeldern bis hin zu einem möglichen Reputationsverlust. Rechtliche Schritte können eingeleitet werden, wenn Nutzer mit Behinderungen melden, dass ihre Zugriffsrechte verletzt wurden. Bußgelder werden als finanzielle Strafen für die Nichteinhaltung festgelegt und können je nach Schweregrad der Verstöße erheblich sein. Darüber hinaus kann die öffentliche Wahrnehmung einer Organisation stark leiden, wenn bekannt wird, dass sie die Anforderungen an die Barrierefreiheit nicht ernst nimmt. Dies kann nicht nur zu einem Verlust bestehender Kunden führen, sondern auch potenzielle Kunden abschrecken. Insgesamt unterstreichen diese Konsequenzen die Bedeutung der Einhaltung der Barrierefreiheitsvorschriften als Teil der sozialen Verantwortung und des Engagements für Gleichberechtigung und Inklusion.
Bitte beachten Sie, dass alle Inhalte und geschriebenen Texte auf dieser Website ohne Gewähr bereitgestellt werden. Trotz sorgfältiger Bearbeitung und Prüfung der Informationen übernehmen wir keine Haftung für die Richtigkeit, Vollständigkeit und Aktualität der bereitgestellten Daten und Informationen.